Advertisement

Cara menonaktifkan inspect element di blogspot - Hacker merupakan salah satu penjahat yang sangat jahat di internet. Yang artinya, mereka mencuri, merusak, mengambil bahkan menghapus data-data yang ada di dalam suatu sistem untuk dijual atau dihancurkan. Kita pasti gak mau dong, blog atau sistem kita dicuri oleh mereka. Untuk itu, aku akan membuat salah satu cari lain untuk mengatasai hal tersebut, dengan cara menonaktifkan inspect element di blogspot. Maka dari itu, silahkan ikuti panduan langkah-langkahnya dibawah ini.
1. Pengertian Inspect Element
Inspect element adalah salah satu fitur bermanfaat bawaan browser versi desktop yang mampu memperlihatkan, mengedit, bahkan mengubah kode HTML yang diambil dari sumber situs didalam suatu blog. Inspect element ini sering digunakan oleh designer blog untuk mengetahui kode seperti CSS, HTML, Javascript di dalam blog.
Selain ada manfaatnya, fitur inspect elemen ini juga memiliki kekurangan yaitu template/tema blog kita bisa dicuri oleh orang yang gak bertanggung jawab. Jika tidak ingin kode tema/template blog sobat diketahui oleh orang lain, sobat bisa mencegah hal itu dengan memasang script debugger, yang nantinya blog sobat akan menjadi lebih aman dari copy paste kode tertentu secara langsung melalui inspect element. Untuk itu, silahkan sobat ikuti langkah-langkah panduannya dibawah ini.
a. Cara Menonaktifkan Inspect Element di Blog Part 1
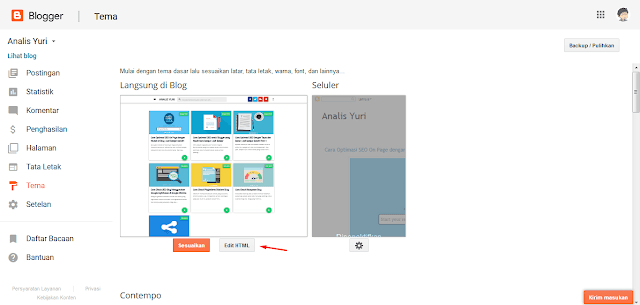
#1. Masuk ke blogger.
#3. Copy dan pastekan kode ini tepat DIATAS </body> atau <!--</body>--></body>
#3. Copy dan pastekan kode ini tepat DIATAS </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Inspect
!function t(){try{!function t(n){1===(""+n/n).length&&0!==n||function(){}.constructor("debugger")(),t(++n)}(0)}catch(n){setTimeout(t,5e3)}}();
//]]>
</script>#4. Kemudian klik Tombol simpan tema.
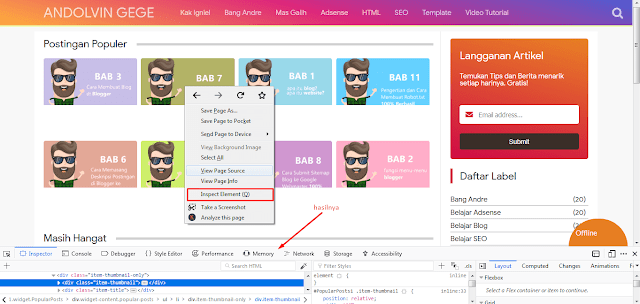
#5. Untuk hasilnya bisa cek di blog sobat dengan membuka menu inspect (klik kanan+ pilih inspect element).
#6. Selesai.
#5. Untuk hasilnya bisa cek di blog sobat dengan membuka menu inspect (klik kanan+ pilih inspect element).
#6. Selesai.
b. Cara Menonaktifkan Inspect Element di Blog Part 2
#1. Masuk ke blogger.#3. Copy dan pastekan kode ini tepat DIATAS </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="https://www.kickandre.xyz"});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
//Script Redirect CTRL + U
//by andreas silitonga
function redirectCU(e) {
if (e.ctrlKey && e.which == 85) {
window.location.replace("");
return false;
}
}
document.onkeydown = redirectCU;
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// Anti Inspect Element
!function t(){try{!function t(n){1===(""+n/n).length&&0!==n||function(){}.constructor("debugger")(),t(++n)}(0)}catch(n){setTimeout(t,5e3)}}();
//]]>
</script> #4. Kemudian klik Tombol simpan tema.
#5. Selesai.
#5. Selesai.
Untuk memastikan inspect element sudah disable atau nonaktif di blog sobat silahkan klik kanan > pilih inspect element, atau juga bisa menekan tombol Ctrl + Shift + I pada keyboard di laptop/pc sobat.
Baiklah, sekian untuk postingan kali ini tentang cara menonaktifkan inspect element di blogspot. Semoga bermanfaat dan membantu. Terima kasih hehehe.