Advertisement

Cara mengatasi leverage browser caching di blog dengan mudah - Kecepatan situs adalah hal yang cukup penting untuk diperhatikan, karena situs yang kecepatan rendah dapat mempengaruhi SEO. Seperti contohnya, saat memuat konten artikel atau saat mengakses blog. Blog yang kita gunakan harus mampu mengakses seluruh isi dalam blog dalam waktu yang singkat atau cepat. Ini merupakan salah satu syarat agar trafik blog sobat menjadi baik bagi pengunjung.
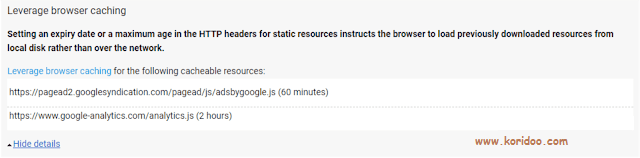
Salah satu penyebab rendahnya kecepetan loading situs adalah leverage browser caching atau memanfaatkan cache browser, masalah ini yang sering kita jumpai saat sedang mengecek kecepatan loading situs dengan menggunakan GTMetrix atau Google PageSpeed Insights. Untuk lebih jelasnya apa itu leverage caching browser, sobat bisa melihat gambar dibawah ini.
Cache adalah sekumpulan salinan data asli yang di simpan didalam browser. Penyimpanan salinan data cache ini biasanya dilakukan untuk data yang perlu dikalkulasi atau data yang berbeda, sehingga penyimpaan cache browser diperlukan supaya data-data tersebut bisa di muat kembali secara mudah tanpa melakukan prosedur yang rumit.
Leverage browser caching mempunyai fungsi untuk mengatur tanggal kedaluarsa atau usia maksimal header HTTP/HTTPS yang berkaitan langsung dengan kode sumber, seperti javascript, css, dan gambar yang bersifat statis. Sehingga memerintahkan browser untuk memuat kode sumber yang sudah didownload di penyimpanan lokal. Nah, jika sobat sudah mengerti. Silahkan ikuti panduan langkah-langkahnya dibawah ini.
#5. Selesai.
#2. Lalu tambahkan kode dibawah ini.
#4. Selesai.
Itulah salah satu cara mengatasi leverage browser caching di blog dengan mudah untuk mempercepat loading di blog. Semoga dengan melakukan cara diatas, loading blog atau website sobat menjadi lebih baik lagi. Terima kasih hehehe.
Cache adalah sekumpulan salinan data asli yang di simpan didalam browser. Penyimpanan salinan data cache ini biasanya dilakukan untuk data yang perlu dikalkulasi atau data yang berbeda, sehingga penyimpaan cache browser diperlukan supaya data-data tersebut bisa di muat kembali secara mudah tanpa melakukan prosedur yang rumit.
Atau singkatnya, data download yang kita buka kembali pakai internet.
Leverage browser caching mempunyai fungsi untuk mengatur tanggal kedaluarsa atau usia maksimal header HTTP/HTTPS yang berkaitan langsung dengan kode sumber, seperti javascript, css, dan gambar yang bersifat statis. Sehingga memerintahkan browser untuk memuat kode sumber yang sudah didownload di penyimpanan lokal. Nah, jika sobat sudah mengerti. Silahkan ikuti panduan langkah-langkahnya dibawah ini.
1. Cara Mengatasi Leverage Browser Caching Di Blogger
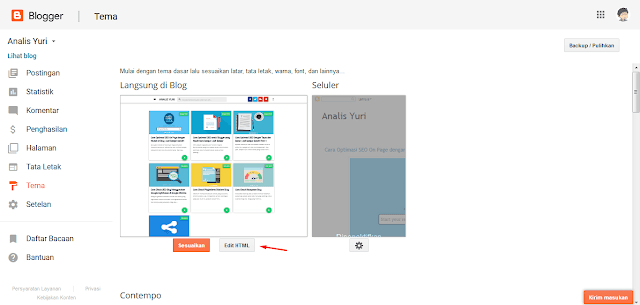
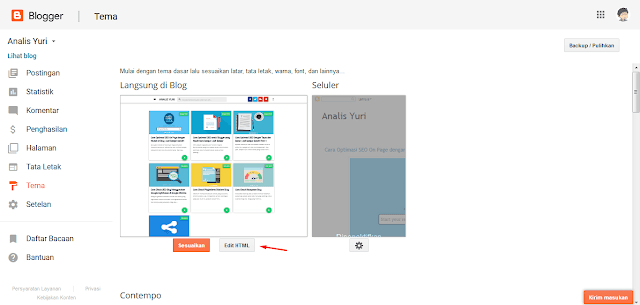
#1. Masuk ke blogger.#2. Pilih tema > pilih edit html.

#3. Silahkan salin kode dibawah ini dan letakkan diatas kode </head>, atau letakkan tepat dibawah kode <head>.
<include expiration='7d' path='*.css'/>
<include expiration='7d' path='*.js'/>
<include expiration='3d' path='*.gif'/>
<include expiration='3d' path='*.jpeg'/>
<include expiration='3d' path='*.jpg'/>
<include expiration='3d' path='*.png'/>#5. Selesai.
Biasanya membutuhkan waktu kurang lebih satu minggu setelah pemasangan, cek kembali status situsnya di GTMetrix atau Google PageSpeed Insights.
2. Cara Mengatasi Leverage Browser Caching Di Wordpress
#1. Akses file .htaccess pada public html hosting web wordpress.#2. Lalu tambahkan kode dibawah ini.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
#4. Selesai.
Biasanya membutuhkan waktu kurang lebih satu minggu setelah pemasangan, Cek kembali status situsnya di GTMetrix atau Google PageSpeed Insights.
Itulah salah satu cara mengatasi leverage browser caching di blog dengan mudah untuk mempercepat loading di blog. Semoga dengan melakukan cara diatas, loading blog atau website sobat menjadi lebih baik lagi. Terima kasih hehehe.