Advertisement

Nah kali ini aku akan membagikan tips, agar blog kita tidak mudah untuk di kopas (copy-paste) oleh orang lain. Setelah sekian lama tidak membuat postingan sendiri, sekarang adalah waktu yang tepat. Untuk membasmi para copaser didunia ini, menggunakan salah satu cara ini.
Tapi sebelum itu, pertama-tama kita akan mengenal modus para pencuri/plagiat. Biasanya mereka melakukan hal-hal ini untuk mencuri didalam blog kita :
Jika akan mencuri template biasanya mereka membuka blog sang korban dan menekan CTRL U Yang akan memperlihatkan Source Code template sobat. Lalu mereka tinggal mengedit sedikit kode template sang korban lalu template tersebut menjadi milik mereka.
Jika akan mencuri isi artikel, mereka akan mengcopy artikel kita dan akan mempaste di blog nya. Jika dia paste dengan menyertakan sumber tak apa. Tapi jika yang nakal, mereka tidak akan menyertakan sumbernya, bahkan diatas namakan dia yang menulis. Biasanya mereka menggunakan klik kanan dan CTRL C, atau CTRL A untuk menjalankan proses jahatnya itu.Untuk itu, silahkan ikuti panduan langkah-langkahnya dibawah ini untuk mematikan fitur ctrl u di blog :
1. Cara Mematikan Fitur CTRL U di Blog Part 1
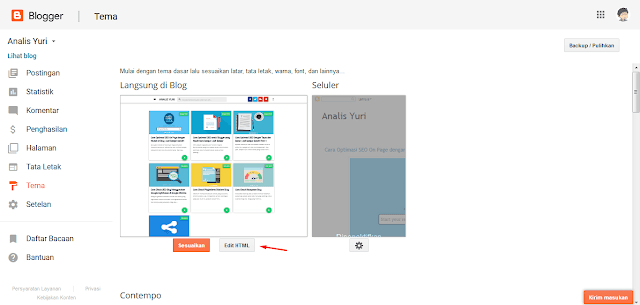
#1. Masuk ke blogger.#3. Lalu kamu cari kode <body> (Untuk memudahkan pencarian, tekan CTRL F pada keyboard sobat).
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'>#6. Jika sudah simpan tema.
#7. Selesai.
Untuk tambahan saja:
- ~ oncontextmenu=’return false;’ (Berfungsi untuk mematikan fungsi klik kanan / right klik pada mouse).
- ~ onkeydown=’return false;’ (Berfungsi untuk mematikan fungsi CTRL+A dan CTRL+U pada keyboard).
- ~ onmousedown=’return false;’ (Berfungsi untuk mematikan block select pada text/artikel).
- ~ ‘return false;’ (Untuk mengaktifkan script yang digunakan).
<body onkeydown='return false;'>2. Cara Mematikan Fitur CTRL U di Blog Part 2
Agar lebih terlindungi sobat juga bisa memasang kode anti klik kanan dan menonaktifkan fungsi CTRL+U di blog. Untuk caranya, sobat bisa mengikuti langkah-langkah panduannya dibawah ini.
#1. Masuk ke blogger.#3. Ganti kode <body> dengan kode di bawah ini.
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;' ondragstart='return false' onselectstart='return false' style='user-select:none;cursor:default'>Atau bisa juga dengan kode javascript di bawah ini, tambahkan sebelum </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Anti Klik Kanan
var message="Function Disabled!";function clickIE4(){if(2==event.button)return alert(message),!1}function clickNS4(e){if((document.layers||document.getElementById&&!document.all)&&(2==e.which||3==e.which))return alert(message),!1}document.layers?(document.captureEvents(Event.MOUSEDOWN),document.onmousedown=clickNS4):document.all&&!document.getElementById&&(document.onmousedown=clickIE4),document.oncontextmenu=new Function("alert(message);return false");
//]]>
</script>#4. Kemudian klik tombol simpan tema.
#5. Selesai.
#5. Selesai.
Namun dengan memasang kode anti klik kanan dan menonaktifkan fungsi CTRL+U di blog ini, tidak aku sarankan. Karena menurut aku pribadi, jika menemukan situs yang dipasang kode seperti ini, akan membuat pembaca atau pengunjung blog merasa tidak nyaman dalam mengekplorasi setiap postingan didalamnya. Tapi jika menurut sobat berguna, ya silakan dipasang. Kalau sobat masih ragu, gak usah dipasang. Karna cara ini dapat mempengaruhi trafik atau minat pengunjung sobat di blog. Yah seperti aku jelaskan tadi bahwa pengunjung atau pembaca di blog sobat tidak bisa leluasa untuk mengakses artikel yang sobat buat.