Advertisement

Meta tag seo friendly dan valid html 5 terbaru untuk blog - Banyak dari para blogger yang belum mengetahui tentang meta tag SEO, terutama bagi para pemula yang baru terjun ke dunia blogger yang ingin mempelajari tentang SEO dan ingin blognya cepat ke indeks di mesin penelusuran ke google.
Meta tag seo friendly dan valid html 5 terbaru untuk blog adalah barisan kode yang berfungsi untuk mengoptimasi suatu blog dan artikel kita agar memiliki identitas dan deskripsi yang jelas, yang bertujuan agar blog atau artikel kita mudah ditelusuri oleh mesin penelusuran atau robot penelusuran seperti google, yandex, bing, maupun mesin penelusuran lainnya, sehingga blog atau artikel kita dapat bersaing di peringkat teratas mesin penelusuran.
Hanya sebagian orang mempercayai bahwa penerapan Meta Tag SEO pada template blog yang benar dapat memberikan dampak yang baik terhadap perkembangan blog kita. Namun ada juga dari beberapa pihak lain yang mengatakan bahwa Meta Tag SEO tidak akan berdampak apa-apa terhadap blog atau website kita, Jadi itu tergantung pemikiran dan pengalaman sobat.
Namun, banyak dari berbagai kalangan mengatakan penerapan meta tag seo friendly valid html 5 mampu memberikan dapak yang baik bagi mesin penelusuran, terutama untuk menarik pengunjung ke blog atau artikel kita dan memudahkan kita bersaing di page rank google dan Search Engine Results Page (SERP).
Meta tag ini juga aku terapkan di blog aku, meta tag di bawah ini aku susun sedemikian rupa agar terlihat lebih rapi, mudah dipahami dan mudah untuk di edit, yang di dalamnya terdapat meta deskripsi, meta tag color, meta keyword, meta title, author, facebook, twitter dan lainnya didalamnya. Untuk lebih jelasnya bagaimana cara memasangnya silahkan perhatikan panduan langkah-langkahnyaberikut ini tentang cara memasang meta tag seo di blog.
Meta tag seo friendly dan valid html 5 terbaru untuk blog adalah barisan kode yang berfungsi untuk mengoptimasi suatu blog dan artikel kita agar memiliki identitas dan deskripsi yang jelas, yang bertujuan agar blog atau artikel kita mudah ditelusuri oleh mesin penelusuran atau robot penelusuran seperti google, yandex, bing, maupun mesin penelusuran lainnya, sehingga blog atau artikel kita dapat bersaing di peringkat teratas mesin penelusuran.
Hanya sebagian orang mempercayai bahwa penerapan Meta Tag SEO pada template blog yang benar dapat memberikan dampak yang baik terhadap perkembangan blog kita. Namun ada juga dari beberapa pihak lain yang mengatakan bahwa Meta Tag SEO tidak akan berdampak apa-apa terhadap blog atau website kita, Jadi itu tergantung pemikiran dan pengalaman sobat.
Namun, banyak dari berbagai kalangan mengatakan penerapan meta tag seo friendly valid html 5 mampu memberikan dapak yang baik bagi mesin penelusuran, terutama untuk menarik pengunjung ke blog atau artikel kita dan memudahkan kita bersaing di page rank google dan Search Engine Results Page (SERP).
Meta tag ini juga aku terapkan di blog aku, meta tag di bawah ini aku susun sedemikian rupa agar terlihat lebih rapi, mudah dipahami dan mudah untuk di edit, yang di dalamnya terdapat meta deskripsi, meta tag color, meta keyword, meta title, author, facebook, twitter dan lainnya didalamnya. Untuk lebih jelasnya bagaimana cara memasangnya silahkan perhatikan panduan langkah-langkahnyaberikut ini tentang cara memasang meta tag seo di blog.
Cara Memasang Meta Tag SEO Friendly Valid HTML5 Untuk Blog
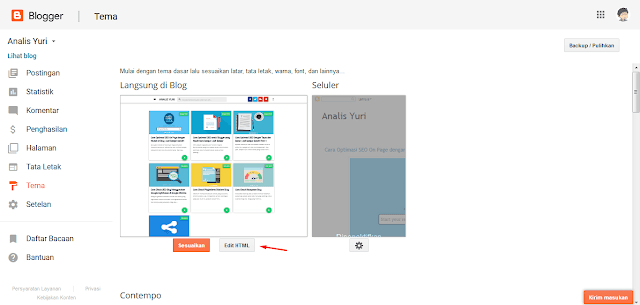
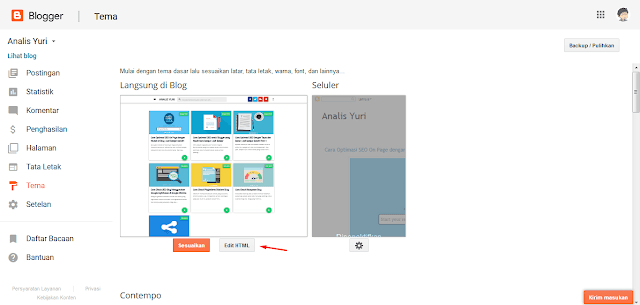
#1. Masuk ke blogger.
#2. Pilih tema > pilih edit html.


#3. Copy dan pastekan kode ini tepat DIATAS </head>, atau letakkan tepat DIBAWAH kode <head>.
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "http://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='DESKRIPSI-BLOG' name='keywords'/></b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/USER-GOOGLE-PLUS/posts' rel='publisher'/>
<link href='https://plus.google.com/USER-GOOGLE-PLUS/about' rel='author'/>
<link href='https://plus.google.com/USER-GOOGLE-PLUS' rel='me'/>
<meta content='KODE-VALIDASI-GOOGLE-WEBMASTER' name='google-site-verification'/>
<meta content='KODE-VALIDASI-BING-WEBMASTER' name='msvalidate.01'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='NAMA-ADMIN' name='Author'/>
<meta content='general' name='rating'/>
<meta content='id' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silakan kunjungi " + data:blog.pageTitle + " Untuk membaca postingan menarik."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7xS-XYr50R_YU1Vq4f2Xzaupwztl0p_PKfUWk_LdYB8HRE8UCFFr6ReMaf3Ht6myM_vhyphenhyphennxBEZehtPvS2-wwo8DU34UkFa9Ow5Wu3yfMqC825ge_IZpZCABYSb_YClL7xMJCKsvo5Xns/s1600/andreblog.png' property='og:image'/>
</b:if>
</b:if>
<meta content='https://www.facebook.com/PROFIL-FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/FAN-PAGE-FACEBOOK' property='article:publisher'/>
<meta content='KODE-APLIKASI-FACEBOOK' property='fb:app_id'/>
<meta content='KODE-ADMIN-FACEBOOK' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='USER-TWITTER' name='twitter:site'/>
<meta content='USER-TWITTER' name='twitter:creator'/>
<meta content='summary_large_image' name='twitter:card'/>Keterangan
| Nilai | Keterangan |
|---|---|
| DESKRIPSI-BLOG | Diisi dengan deskripsi atau kata kunci blog |
| USER-GOOGLE-PLUS | Diisi dengan link Google+ admin blog, contoh : +andolvinsil474 |
| KODE-VALIDASI-GOOGLE-WEBMASTER | Diisi dengan kode validasi Google di Search Console |
| KODE-VALIDASI-BING-WEBMASTER | Diisi dengan kode validasi Bing Webmaster * |
| NAMA-ADMIN | Isi dengan nama penulis |
| id dan Indonesia | Isi dengan kode negara lokasi dimana blog sobat akan ditampilkan atau dipublikasikan |
| PROFIL-FACEBOOK | Isi dengan link profil Facebook sobat |
| FAN-PAGE-FACEBOOK | Isi dengan link Fan Page Facebook |
| KODE-APLIKASI-FACEBOOK | Isi dengan kode App Facebook sobat, bisa buat di https://developers.facebook.com |
| KODE-ADMIN-FACEBOOK | Isi dengan kode profil Facebook sobat, dapatkan di http://findmyfbid.com |
| USER-TWITTER | Isi dengan nama user Twitter sobat |
* = Hapus jika tidak digunakan
Sesuaikan kembali kode xxxxx pada template sobat dengan penempatan meta tag di atas atau cukup ganti meta tag yang sudah ada dengan meta tag ini. Dan setelah itu, tunggu hasilnya dalam beberapa hari. Demikianlah artikel kali ini mengenai meta tag seo friendly dan valid html 5 terbaru. Semoga artikel kali ini dapat bermanfaat dan membantu bagi sobat semua. Terima kasih hehehe.