Advertisement
Halo temen-temen, pernahkah sobat mengunjungi suatu website atau blog melalui mobile browser, lalu warna tampilan address bar seketika mengikuti warna utama dari tampilan blog? Sama seperti blog muhammadroyyan.com. Jika sobat mengunjungi blog ini menggunakan mobile browser seperti chrome android, maka secara otomatis address bar chrome tersebut berubah warna menjadi orange mengikuti warna utama dari blog ini. Padahal seperti kita ketahui, warna default address bar dari browser chrome adalah putih. Nah mengganti warna ini bisa diterapkan baik untuk wordpress maupun untuk blogger. Jadi jika sobat tertarik membuatnya, simak tutorial berikut
a. Cara Memasang Meta Tag Theme Color di Blogspot Part 1
Untuk mengubah warna address bar sebenarnya cukup mudah, sobat hanya perlu menambahkan beberapa baris script meta tag dibawah kode <head> yang ada dalam template website. Nah berhubung mobile browser ini jenisnya bermacam-macam, baik itu Chrome, Firefox, Safari iOS, Opera, dll. Jadi scriptnya juga berbeda-beda.
1. Memasang Meta Tag Theme Color pada Browser Chrome dan Opera
Untuk mengubah atau mengganti warna pada mobile browser Chrome dan Opera, kodenya seperti dibawah ini. Jangan lupa ganti kode warna yang aku tandai dengan warna utama blog sobat. Gunakan tools Color Picker untuk mempermudah mendapatkan kode warna yang sobat inginkan.
<meta name="theme-color" content="#000000">2. Memasang Meta Tag Theme Color pada Browser Windows Phone
Untuk mengubah atau mengganti warna pada mobile browser Windows Phone, kodenya seperti dibawah ini. Jangan lupa ganti kode warna yang aku tandai dengan warna utama blog sobat.
<meta name="msapplication-navbutton-color" content="#000000"> 3. Memasang Meta Tag Theme Color pada Browser Safari iOS
Untuk mengubah atau mengganti warna pada mobile browser Windows Phone, kodenya seperti dibawah ini. Jangan lupa ganti kode warna yang aku tandai dengan warna utama blog sobat.
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#000000"> 4. Kode Untuk Semua Browser
Nah jika sobat ingin warnanya berubah unutk semua browser, baik Google Chrome Android, browser Windows Phone maupun Safari iOS maka gunakan script kode meta tag berikut.
<!-- Untuk Google Chrome, Firefox & Opera -->
<meta name="theme-color" content="#000000">
<!-- Untuk Windows Phone -->
<meta name="msapplication-navbutton-color" content="#000000">
<!-- Untuk Safari iOS -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#000000">5. Pemasangan pada WordPress
#1. Pilih menu appearance »
#2. Pilih editor.
#3. Copy dan pastekan kode meta tag diatas ke header.php, tepatnya DIBAWAH kode <head>

6. Pemasangan pada Blogspot
Nah karena kode dari wordpress diatas akan mengakibatkan error jika digunakan pada blogger, sehingga perlu diberi “/” diakhir kode. Sehingga kode pengganti warna pada blogger akan menjadi seperti ini.
<!-- Untuk Google Chrome, Firefox & Opera -->
<meta name="theme-color" content="#cf2f1e"/>
<!-- Untuk Windows Phone -->
<meta name="msapplication-navbutton-color" content="#cf2f1e"/>
<!-- Untuk Safari iOS -->
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="#cf2f1e"/>#1. Masuk ke blogger.
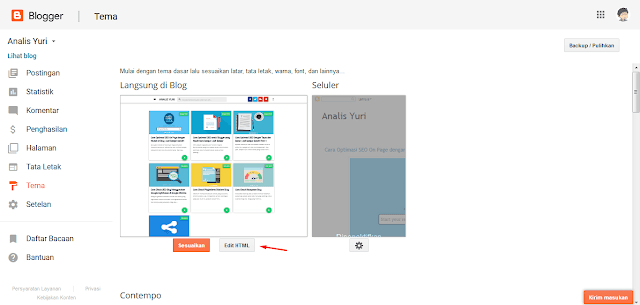
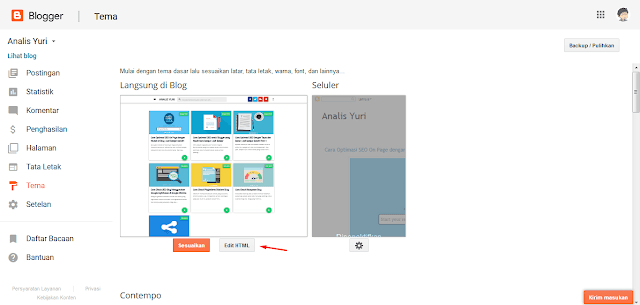
#2. Pilih tema > pilih edit html.


#3. Copy dan pastekan kode ini tepat DIATAS </head>, atau letakkan tepat DIBAWAH kode <head>.
#4. Jika sudah, silahkan buka blog sobat di chrome browser. coba refresh atau buka kembali blog sobat dan lihat perubahannya
#5. Selesai.
b. Cara Memasang Meta Tag Theme Color di Blogspot Part 2
#1. Masuk ke blogger.
#2. Pilih tema > pilih edit html.


#3. Copy dan pastekan kode ini tepat DIATAS </head>, atau letakkan tepat DIBAWAH kode <head>.
<!-- Meta Tag Theme Color -->
<meta content='#000000' name='msapplication-navbutton-color'/>
<meta content='#000000' name='apple-mobile-web-app-status-bar-style'/>
<meta content='#000000' name='theme-color'/>#4. Jika sudah pilih pilih simpan tema
#5. Kemudian lihat hasilnya di tampilan handphone sobat.
#6. Selesai.
#5. Kemudian lihat hasilnya di tampilan handphone sobat.
#6. Selesai.
Keterangan:
| Kode | Keterangan |
|---|---|
| #000000 | Ubah kode warna sesuai dengan keinginan sobat |
| msapplication-navbutton-color | Warna untuk tampilan windows phone |
| apple-mobile-web-app-status-bar-style | Wana untuk tampilan browser safari ios |
| theme-color | Warna untuk address bar chrome dan opera |
Sekian dari aku tutorial cara memasang meta tag theme color di blogspot, jika ada hal yang ingin ditanyakan bisa langsung menuju kolom komentar, Terimakasih hehehe.